ブログで収益を狙うなら、記事下の広告レイアウトはけっこう重要なポイントです。
しかし、広告をキレイに並べるのって、割と難しいんですよね。
この記事では、PCで2列、スマホで1列のバナーをキレイに貼る方法について書いていきます。
広告のレイアウトを整えたい人の参考になるかもしれません。
この記事でできること

PCでバナーを設置するときに、横に2枚並べたいことがあります。(ダブルレクタングル)
しかし、ASPのバナーコードをそのまま2つ貼ると、くっついたりして見栄えが悪くなることがあります。
Cocoonの「Cocoon設定」→「広告」では、ダブルレクタングルを出すことはできますが、アドセンスのコードを入れると他のASPバナーは出せません。
かといって、ウィジェット側にもダブルレクタングル専用の項目はないので、他のバナーを2枚並べたいときは、自分でCSSとHTMLを書く必要があります。
そこで、好きな位置にPCでは2枚を横並び、スマホでは1枚ずつ縦に並べるレイアウトを、自分で作る方法を書いていきます。
バナーは横幅300px前後のサイズを想定していますが、他のサイズでも考え方は同じです。
横長のバナーなどを使う場合は、このあと紹介するCSS内の数値を、バナーの横幅に合わせて少し調整してください。
CSSを追加する

ここから実際に、バナーを横に並べるためのCSSを追加していきます。
今回は次の2つのクラスを使います。
.pr-double-rect.pr-double-rect-item
カスタマイズ前の注意点
これから紹介するCSSとHTMLを追加すると、バナー広告のレイアウトが変わります。
表示がおかしくなった場合は、このCSS部分を削除すれば元の状態に戻せます。
この記事では.pr-double-rect、.pr-double-rect-itemというクラス名を使います。
同じクラス名が、すでにテーマやプラグインで使われていないか、style.cssなどで検索して確認してください。
重なっていそうな場合は、.pr-double-rect-2のように他と被らないクラス名に変更してから使ってください。
CSSを書く場所
Cocoon子テーマの場合、CSSを書く場所は次のどちらかです。
- 「外観」→「テーマファイルエディター」→右上でCocoon Childを選択→
style.cssの一番下 - または「外観」→「カスタマイズ」→「追加CSS」
本番でずっと使う前提ならstyle.cssに書くのが分かりやすいと思います。
まずは試してみたいだけであれば、「追加CSS」に貼り付けても構いません。
コピペ用CSS
準備ができたら、次のCSSをそのまま貼り付けて保存してください。
.pr-double-rect{
display:flex;
justify-content:center;
gap:40px;
flex-wrap:wrap;
margin:20px auto;
max-width:720px;
}
.pr-double-rect-item{
flex:1 1 300px;
max-width:300px;
text-align:center;
}
@media(max-width:768px){
.pr-double-rect{
gap:16px;
}
}
このCSSは、横幅300pxのバナーを2枚並べる想定になっています。
別のサイズのバナーを使いたい場合は、.pr-double-rect-itemのflex:1 1 300px;とmax-width:300px;の「300」の数字を、使いたいバナーの横幅に合わせて変更してください。
PCでは2つのバナーが横並びになり、画面が狭くなると自動的に縦方向に折り返されます。
CSS側の作業はここまでです。
記事内のHTMLを書く

次に、記事本文の中でバナーを表示するためのHTMLを書きます。
CSSで用意した.pr-double-rectと.pr-double-rect-itemをここで使います。
バナーを設置する場所
バナーを並べたい場所に、次のようにHTMLを挿入します。
- ブロックエディターの場合
「カスタムHTML」ブロックを追加して、そこに貼り付け - クラシックエディターの場合
テキストモードに切り替えて、貼り付け
関連記事のすぐ下や、見出し前後など、好きな位置に置いてください。
コピペ用ひな型と差し替え手順
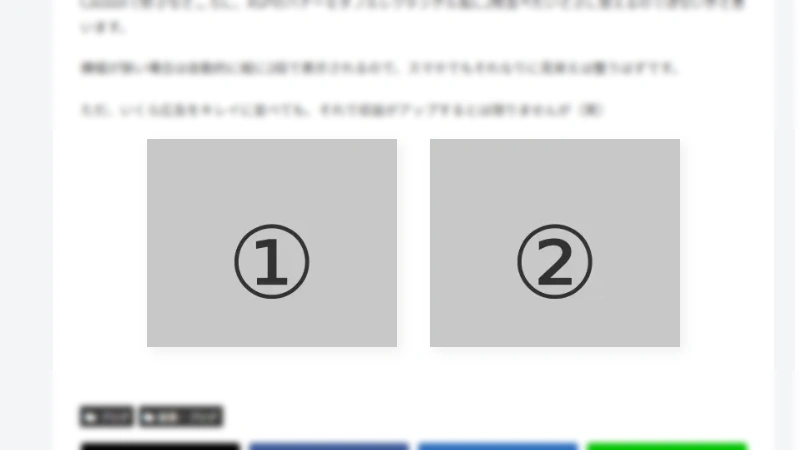
まずは、ASPのバナーコードをまだ入れていない「ひな型」です。
<div class="pr-double-rect">
<div class="pr-double-rect-item">ここにバナー①を挿入</div>
<div class="pr-double-rect-item">ここにバナー②を挿入</div>
</div>やることは1つだけです。
それぞれの<div class="pr-double-rect-item">と</div>のあいだに、ASPのバナー広告1つ分のコードを入れます。
次の手順で差し替えてください。
- ひな型のテキストを削除する
ここにバナー①を挿入など、ひな型に入っている説明文をまるごと削除します。 - バナーコードを差し込む
削除した位置にA8やafbなどのバナーコードをそのままコピペします。<div class="pr-double-rect-item">と</div>は消さずに残してください。 - 2つ目の枠にも同じように入れる
同じように2つ目の<div class="pr-double-rect-item">にも、別のバナーコードを入れればOKです。
HTML側の作業はここまでです。
表示を確認する

CSSとHTMLを書き終えたら、必ず表示を確認します。
PC表示の確認
まず、記事を一度「下書き保存」または「更新」して、プレビューを開きます。
PC表示では、次の点だけ確認すれば大丈夫です。
- バナーが2つ横並びになっているか
- 2つのバナーの幅が揃っているか
- まわりのコンテンツと比べて、極端に大きすぎたり小さすぎたりしないか
2つのバナーの真ん中のすき間を変えたい場合は、.pr-double-rectのgap:40px;の数字を調整してください。
たとえばgap:60px;にすると、真ん中の間隔が少し広くなります。
バナーが縦に並んでいたり、極端に小さくなっている場合は、HTML側のクラス名やタグの閉じ忘れがないかを確認してください。
スマホ表示の確認
スマホで確認しても良いですし、PCから確認しても構いません。
Google Chromeなら、プレビュー画面で右クリックして「検証」を開き、画面上部のスマホ・タブレットのアイコンをクリックすると、モバイル表示に切り替えられます。
画面幅を変えながら、次の点だけ見れば十分です。
- 画面幅が狭い状態で、バナーが縦に1枚ずつ表示されているか
- 余白が詰まりすぎていないか、逆にスカスカになっていないか
バナー同士の上下の間隔を変えたい場合は、@media(max-width:768px)内のgap:16px;の数字を変更します。
たとえばgap:24px;にすると、縦のすき間が少し広くなります。
ここまで問題なければ、レイアウトとしては完了です。
まとめ:整えても稼げるかは別

この記事では、PCで2列、スマホで1列のバナーをキレイに貼る方法について書きました。
Cocoonで好きなところに、ASPのバナーをダブルレクタングル風に2枚並べたいときに使えるのではないかと思います。
横幅が狭い場合は自動的に縦に2段で表示されるので、スマホでもそれなりに見栄えは整うはずです。
ただ、いくら広告をキレイに並べても、それで収益がアップするとは限りませんが(笑)